Visual Style Guide
What is this page?
This page is a global style guide for all stages of the game. All visual efforts should flow from the decisions written here. It is meant as a single-source-of-truth to help the game feel consistent, no matter who is contributing. It covers a wide variety of topics from in-game art to how branding should be handled.
*This page is still heavily under construction.*
Design Philosophy & Art Direction

Thrive is a game interested in resembling real biology. Realism should be favoured unless such a design would be highly unintuitive. There should also be influences from less realistic science fiction aesthetics, especially in the design of the GUI.
Rules of thumb for asset design:
- Pseudo Randomness. Thrive prefers Textures with an organic feel. Perlin noise and real-world organism texturing go a long way.
- Realistic Organism Colours. Thrive prefers colours found in real biological pigmentation. Focus on less saturated colors and blues, greens, reds and pale oranges. Exceptions can be made where distinction is needed.
A repository of current assets can be found here: https://dev.revolutionarygamesstudio.com/lfs/2/assets
Raw form of assets (when previous artists have remembered to upload them) can be found here (after logging in): https://dev.revolutionarygamesstudio.com/files/Raw%20Assets
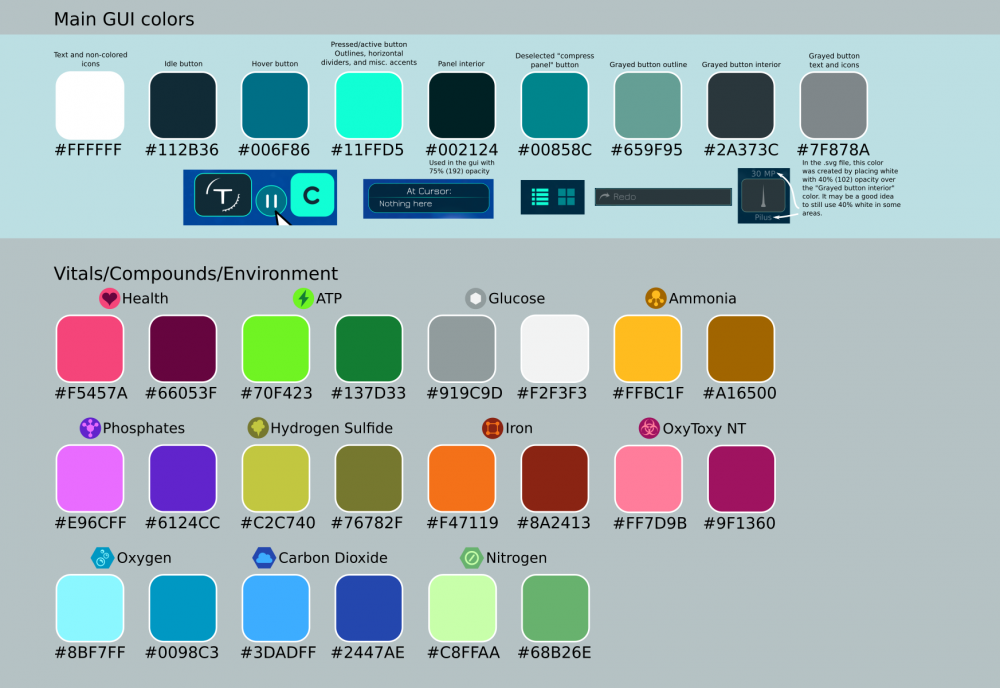
Color Scheme
As noted above, organisms should attempt biological realism here.
The UI currently has the following color scheme.
User Interface
Thrive will aim for a sleek, minimalistic user interface in an attempt to immerse the player.
A few global rules of thumb:
- Many elements should have toggle options to be shown on-screen or not.
- Each button/panel should convey only a few pieces of information.
- Icons in line with Thrive's iconography style should be used wherever possible.
- The user interface should strictly adhere to the color scheme above.
- GUI animations should be quick and simple.
- When the pause menu or other overlay is active, a transparent grey rectangle appears over the game screen with active GUI elements above it.
- Rectangle corners should be rounded (vertical and horizontal)
For specific views and design documents: https://wiki.revolutionarygamesstudio.com/wiki/User_Interface
Iconography Style
Icons and text should follow the color scheme above with the exception of compound or other icons which are identifiable by virtue of their unique color.
3D Models
There are two types of 3D models used in the game: static and procedural.
Static
Static models have pre-defined shape throughout all situations, so can be created by modelers beforehand.
Procedural
Procedural models are created and updated by the game on the fly based on environmental or player input. There are several rules for creating each, and pre-made visual elements can be used (such as patterning on a membrane), but the exact mechanics describing how each may be generated are explained in the simulation specifics section.
Best Practices
As with all games, keep polygon count in mind while modeling. Triangles max counts ranges are the following: - Microbe's organelles are 300 triangles max. (the less the better mostly with simple non-animated organelles) - Iron Chunks are 600 triangles max. - More to come later when we'll reach later stages
Thrive is created in Godot, which is capable of using full PBR materials. Use of masks color maps, normal maps, and transparency maps is encouraged. Most resolution of texture maps is 512x512 pixels. The lower the better. Some organelles don't need to be that detailed.
3D models should be saved in the .glb format before passing them off to programmers. This format is easily exportable from blender without addons.
Animations
Static models can exhibit dynamic behavior, but unlike the procedurally generated models, this behavior is pre-planned. Difficulties can arise when changing between different animations.
Some models are animated procedurally only in the sense that code is driving their animation. For example, models may have random rotation speed and position wiggle. Static models may also exhibit gradual changes of color.
Still Art & Environment Maps
Here are some background examples:
Font
The Jura font is used on heathers and panel names, while Lato is used on the text inside the panels.